おしゃれでスタイリッシュなオリジナル twitter ヘッダー画像を、無料で作成する方法
移転しました。
以前書いたアイコン作成方法の記事。 おかげさまで当ブログ内で上位のアクセスをいただいております。 今回は画像作成シリーズ第2弾として、おしゃれでスタイリッシュなtwitterヘッダー画像の作成方法をご紹介します。

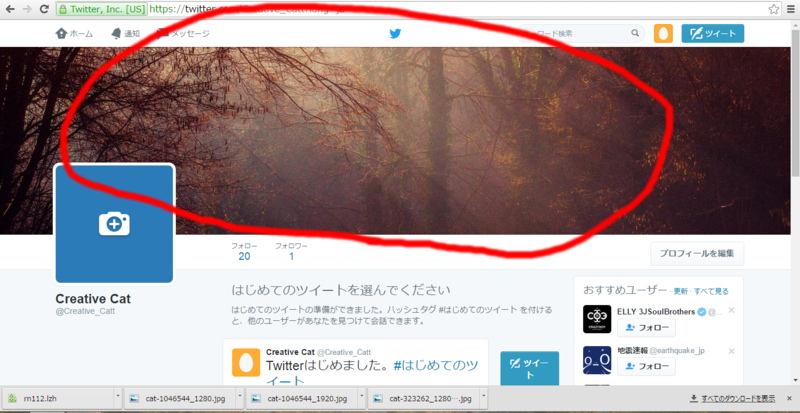
こんな感じの仕上がりになります。PC操作に慣れている方なら1時間もかからないと思いますよ~。
スポンサーリンク
- twitterのヘッダー画像とは…?
- ヘッダーの元になる画像を選ぶ
- 台紙となる画像を作成
- 素材となる画像を開く
- 画像の大きさを調整する
- 画像の加工
- テキストを入力
- twitter上でヘッダー画像を設定してみる
- おわりに
twitterのヘッダー画像とは…?

この画像で言うと、森の写真の部分です。左下のカメラマークの部分はプロフィール画像を設定すると表示されます。
ヘッダーの元になる画像を選ぶ
画像は手持ちのものでも良いですし、ストックフォトでおしゃれな画像を検索するのも良いです。
画像が決まっていて、すぐに作成したい方は下記をクリック!
おしゃれなストックフォトなら「Pixabay」がおすすめです。

Pixabayにアクセス後…

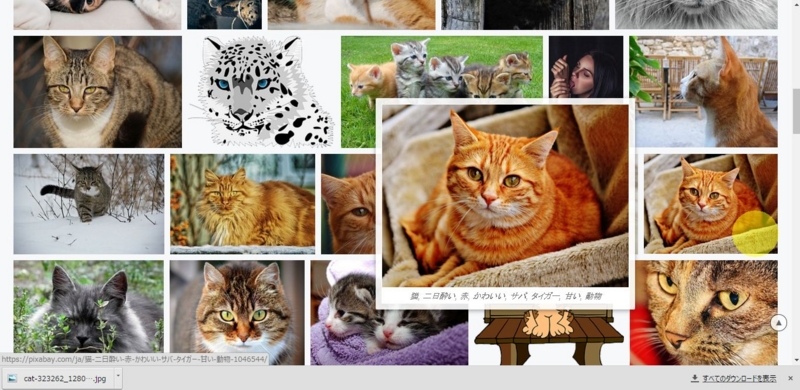
検索すると画像が出てきます。今回は「cat」で検索。日本語にも対応してますが、英語の方がクオリティ高い画像が多いような…。

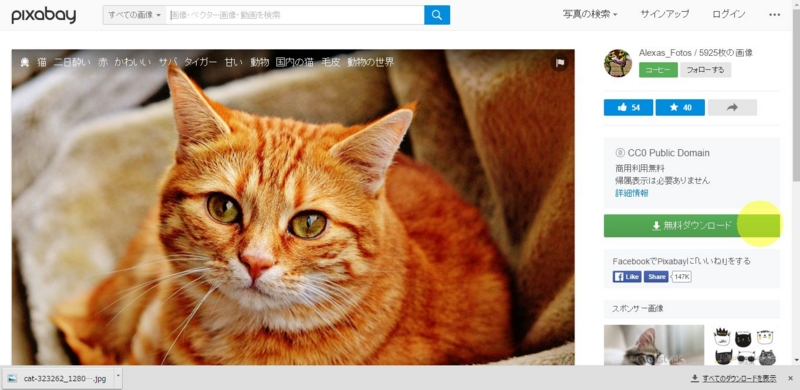
ダウンロードしたい画像を選択し、無料ダウンロードをクリック。Lサイズを選択してダウンロードをクリック。画像サイズは長辺が1500px以上のものをおすすめします。1500px以下の画像でも作成可能ですが、画像が粗くなります。

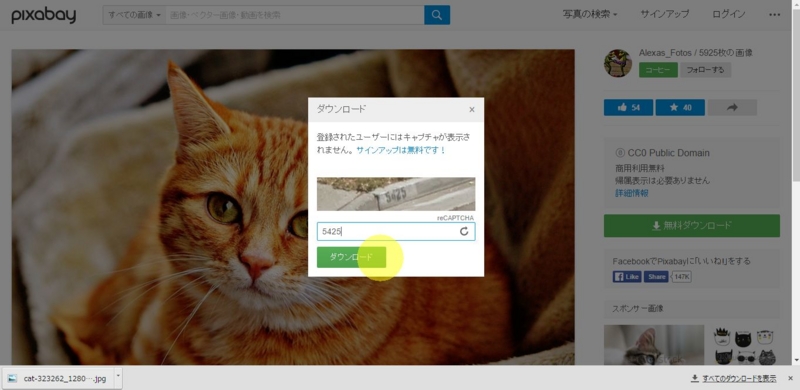
ダウンロード画面に移ります。画像に表示された文字列を入力するとダウンロードできます。保存場所の選択画面に移りますので、任意の場所に保存して下さい。
Pixabayよりもクオリティの高い画像が欲しい場合は、有料にはなってしまいますが、以下のサイトがおすすめです。
「Pixabay」のスポンサー。海外の企業です。おしゃれでスタイリッシュな画像がたくさんあります。Pixabayも良いんですけど、断然こちらの方がおしゃれでクオリティ高し。簡単に差がついちゃいます。
こちらは日本の企業です。日本の人物、シチュエーションの画像が多く、プロっぽい画像が多いです。
台紙となる画像を作成
ヘッダー画像の作成には、インストール不要、無料のオンライン画像編集ソフト、
→Online Photo Editor | Pixlr Editor | Autodesk Pixlr
Pixlr Editor(ピクセラエディタ)を使用します。

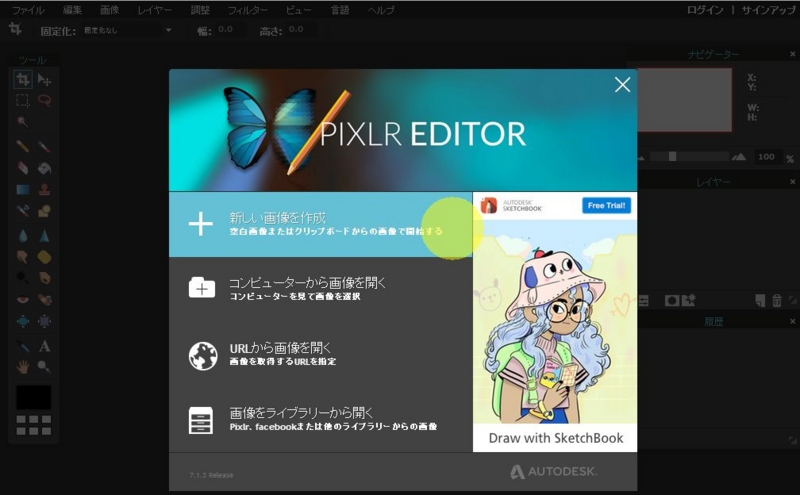
Pixlr Editorのサイトにアクセス。「新しい画像を作成」をクリックします。

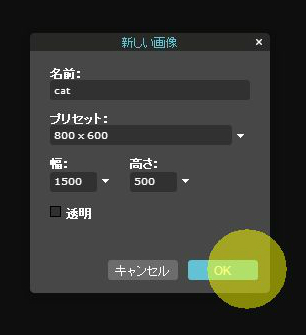
「名前」はファイル名です。任意の名前を付けてください。twitterのヘッダー画像の推奨サイズは、幅:1500px 高さ:500pxなので、
- 幅:1500
- 高さ:500
に設定し、「OK」をクリック。

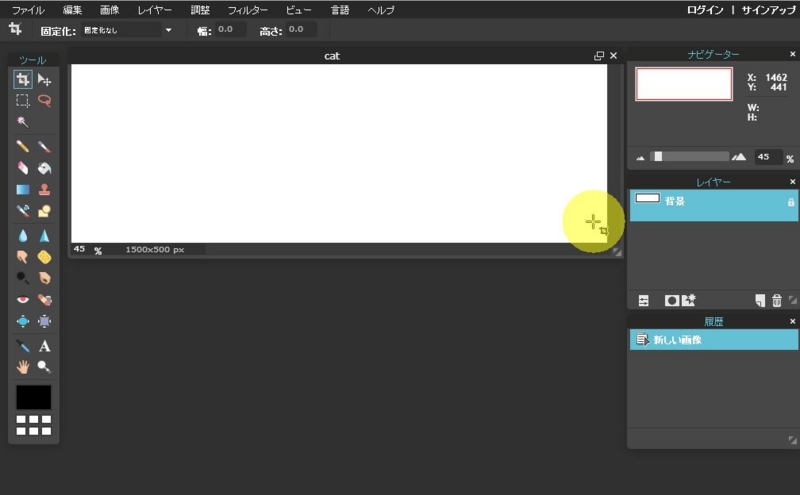
新しい空白の画像ができました。この空白の画像は台紙のようなものです。この台紙となる画像を、この記事内では「catキャンバス」と呼びます。
素材となる画像を開く

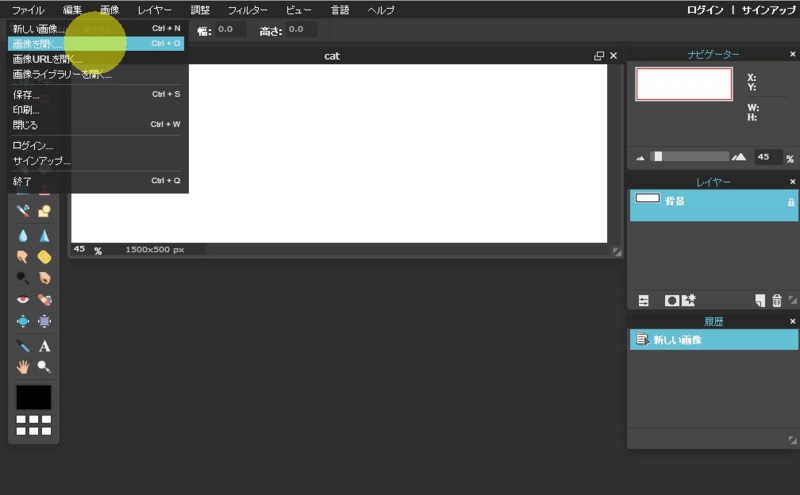
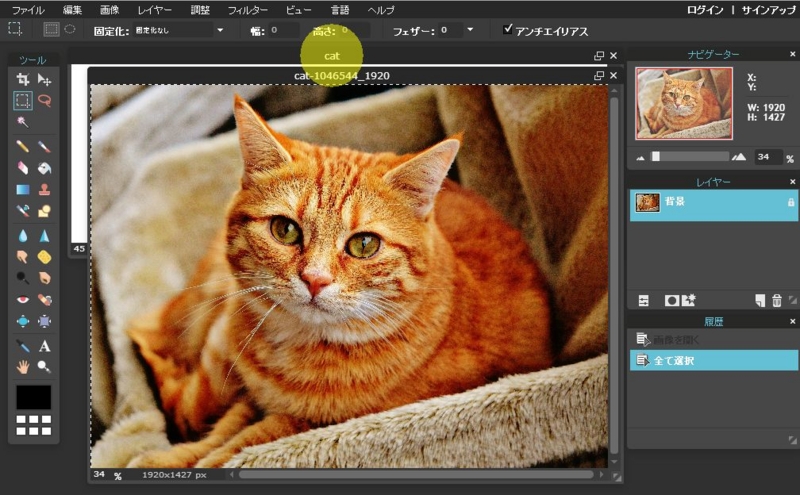
次に「ファイル」から「画像を開く」をクリックし、素材となる画像を開きます。ここでは先ほどダウンロードした猫の画像を開きます。

ニャオーン。画像が開けました。

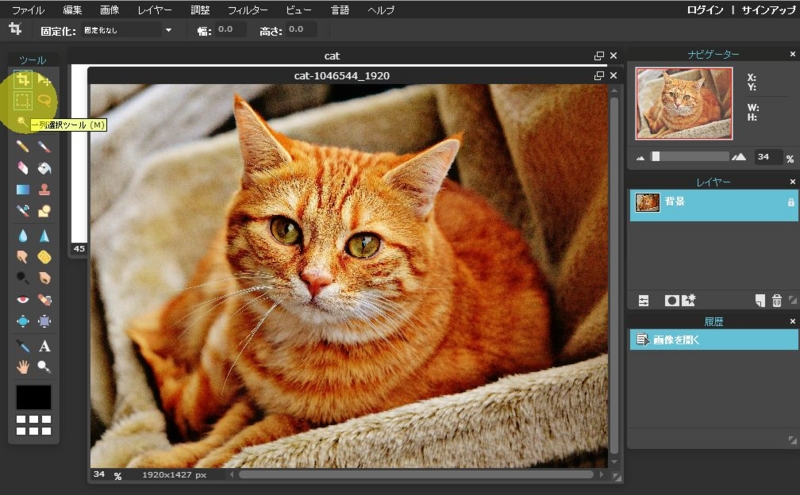
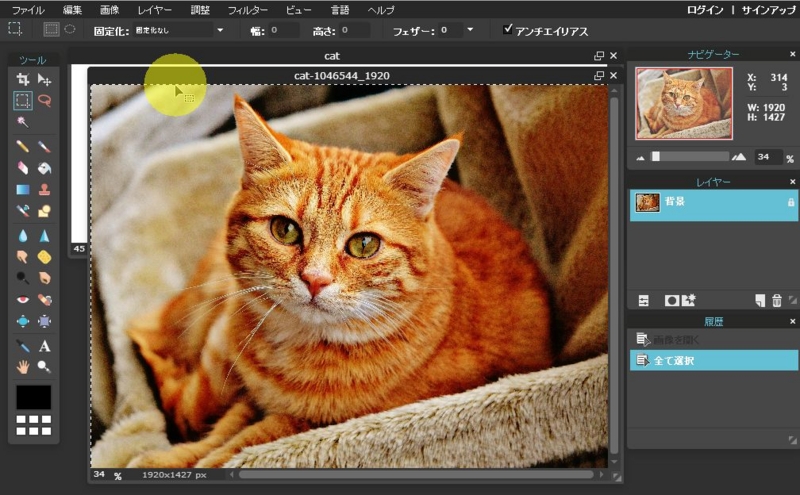
ツールボックスの「一列選択ツール」を選択します。選択後、キーボードの「Ctrl」キーと「A」キーを同時に押します。

すると、猫の画像の周りが点線で囲まれます。

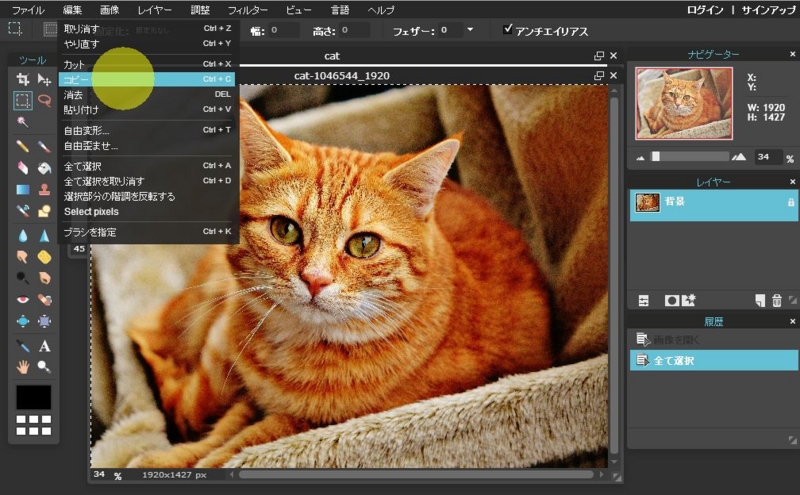
「編集」から「コピー」を選択。これで猫の画像がコピーされました。

次に、背面にある「catキャンバス」をクリック。

「catキャンバス」が前面に表示されます。

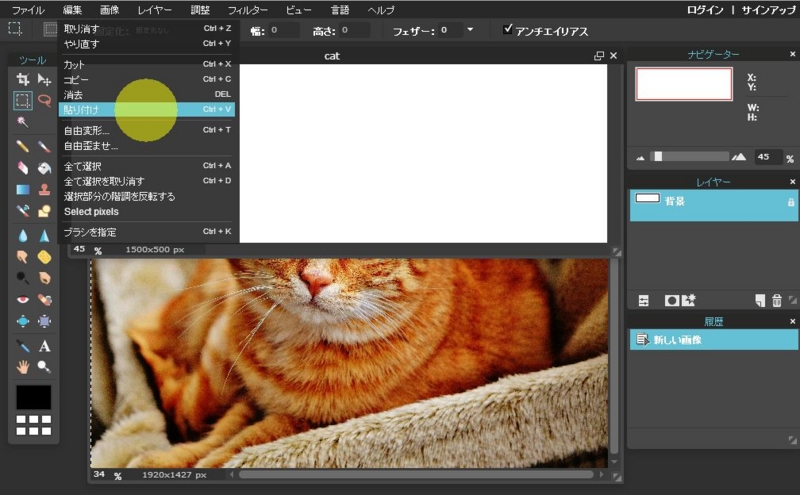
「編集」から「貼り付け」を選択。

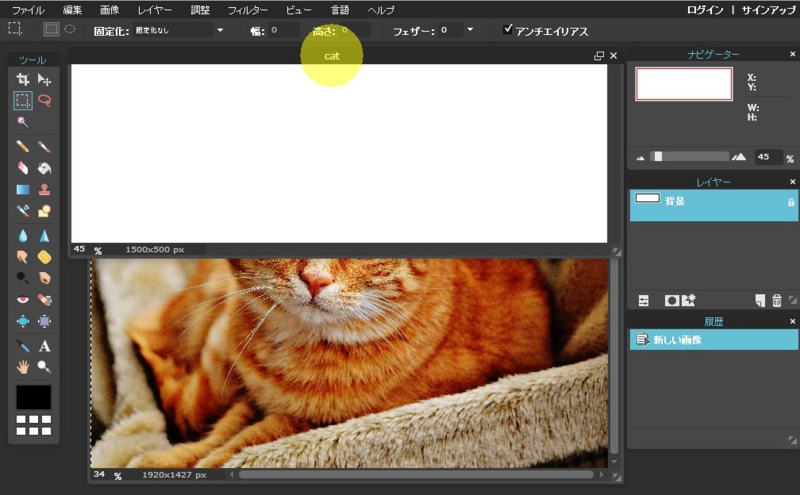
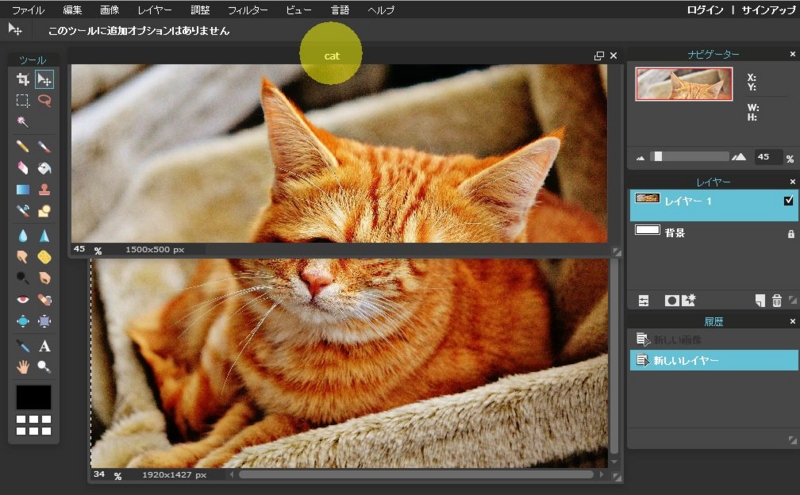
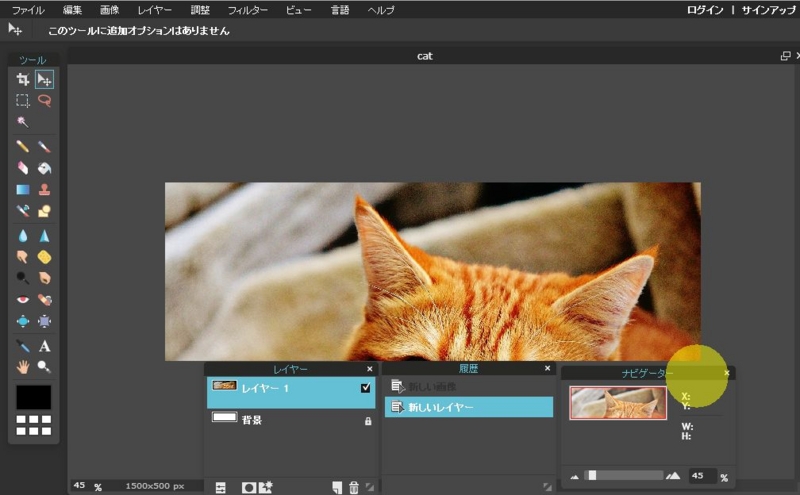
猫の画像が「catキャンバス」に張り付けられました。猫の画像サイズが大きいのではみ出してしまっています。今回使用した猫の画像のサイズは…
- 幅:1920px
- 高さ:1427px
この数値は「catキャンバス」よりも大きいので、猫の画像がはみ出してしまっています。逆に「catキャンバス」よりも数値が小さい画像を張り付けると、白い余白が出てしまいます。
いずれの場合も、画像の大きさは調整できますが、素材となる画像が小さい場合、拡大処理をするので画像が多少粗くなります。
画像の大きさを調整する

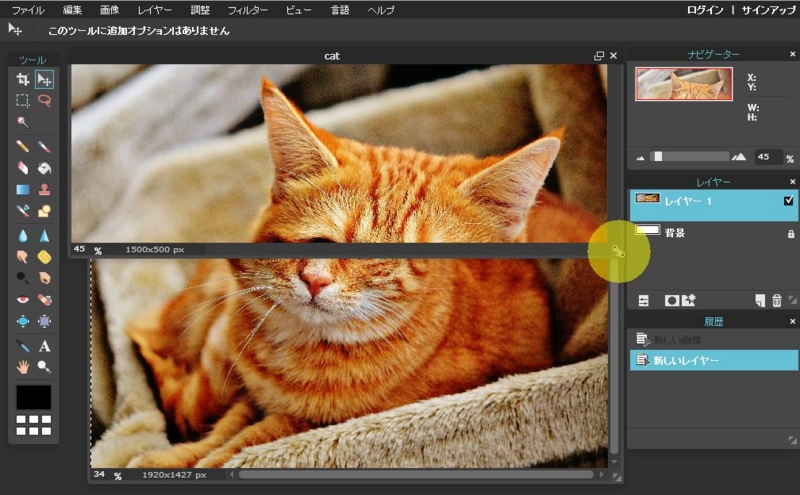
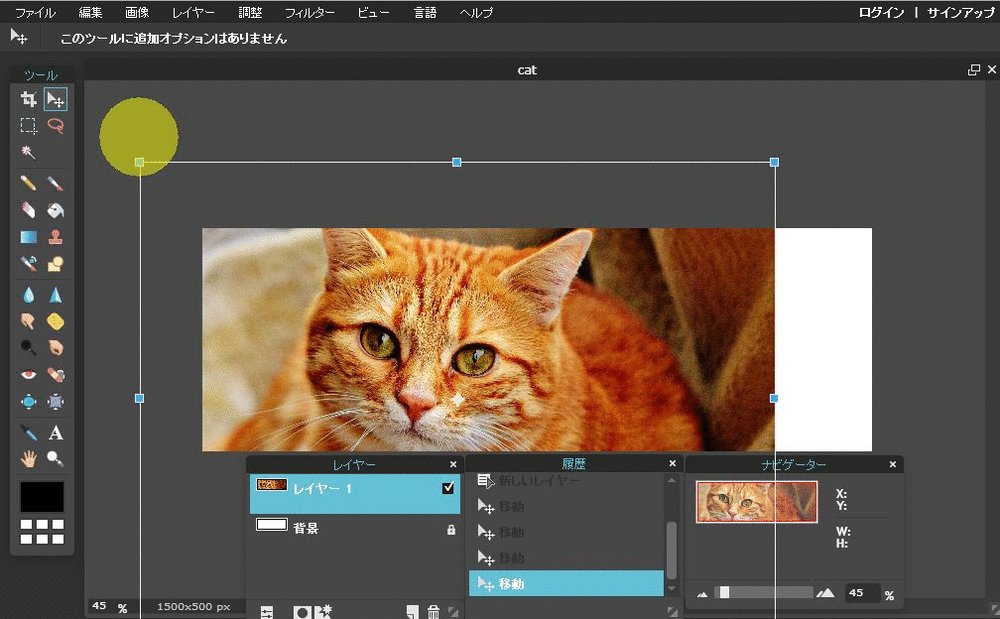
このままだと猫の頭しか見えていない状態なので、画像の大きさを調整します。まず、「catキャンバス」ウィンドウの右下にカーソルを合わせます。カーソルが矢印マークになったことを確認し、クリックしたまま右下方向にドラッグし、ウィンドウを広げます。

広げると「catキャンバス」の表示はこのようになります。まだ右側が隠れていますね。

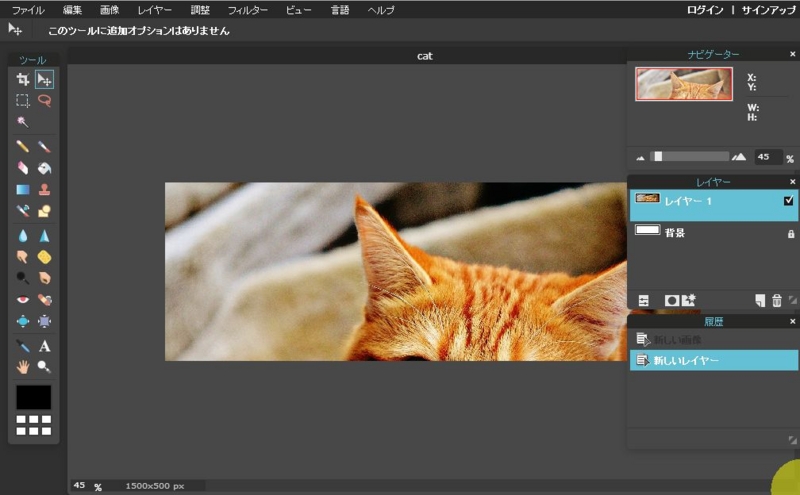
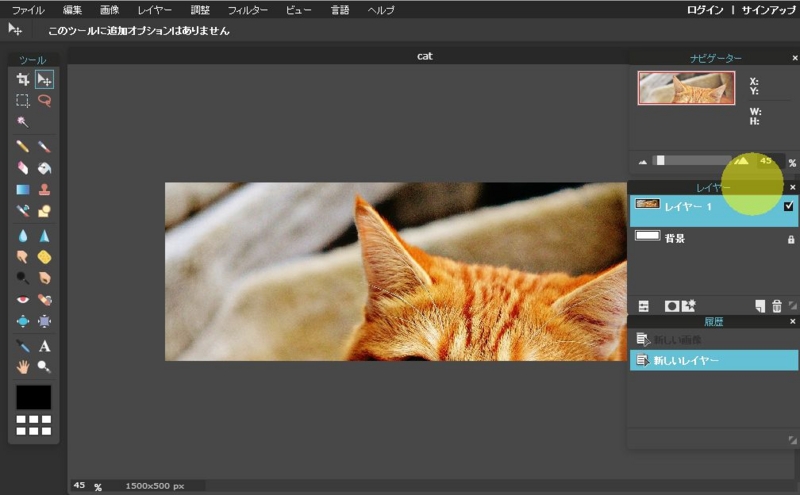
「レイヤー」パレットをクリックしたままドラッグ。

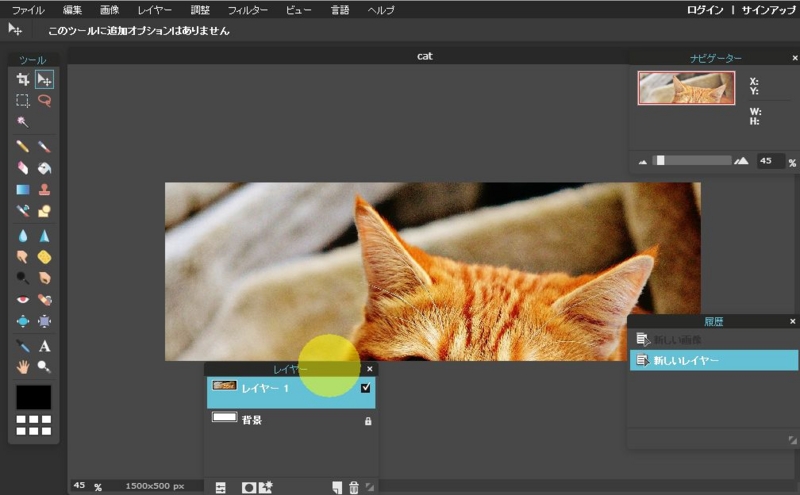
左下にでも移動します。同じ要領で「ナビゲーター」パネルと「履歴」パネルも移動させて…

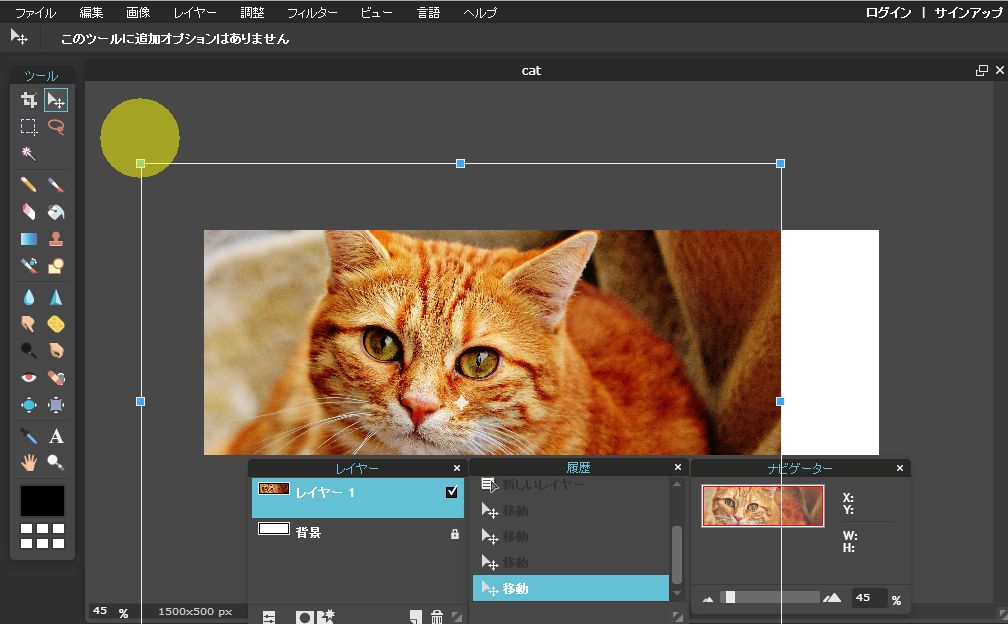
画像全体が見えるようにします。

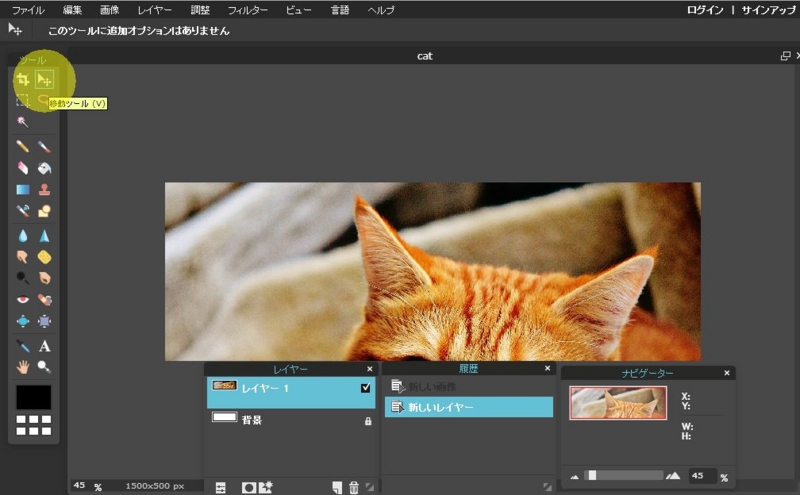
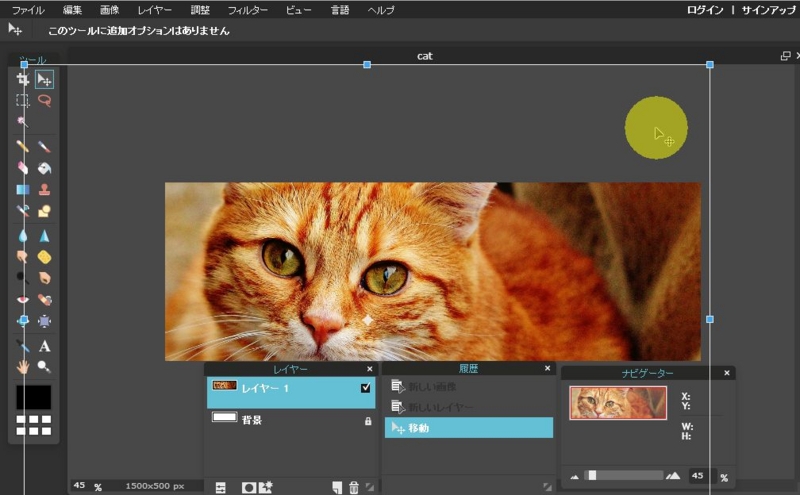
次に「移動」ツールを選択。

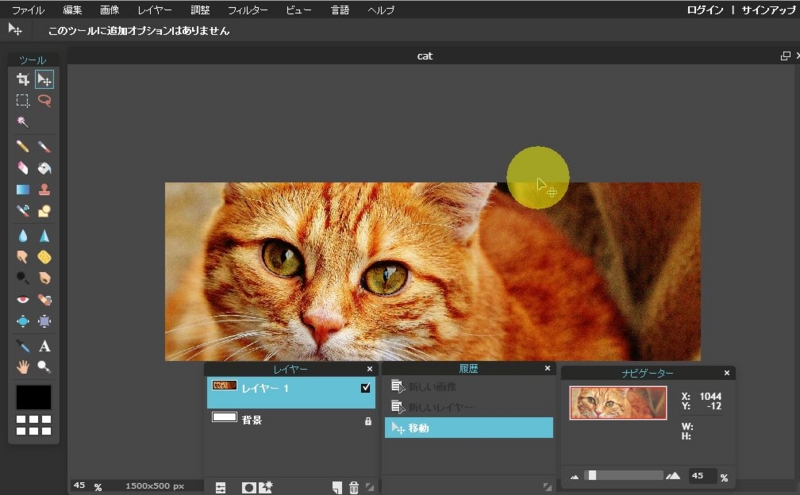
画像の上でクリックしながらドラッグすると、猫の画像が移動します。良い感じのところに収まるように調整します。このままでも良いのですが、更に拡大、縮小して調整できます。

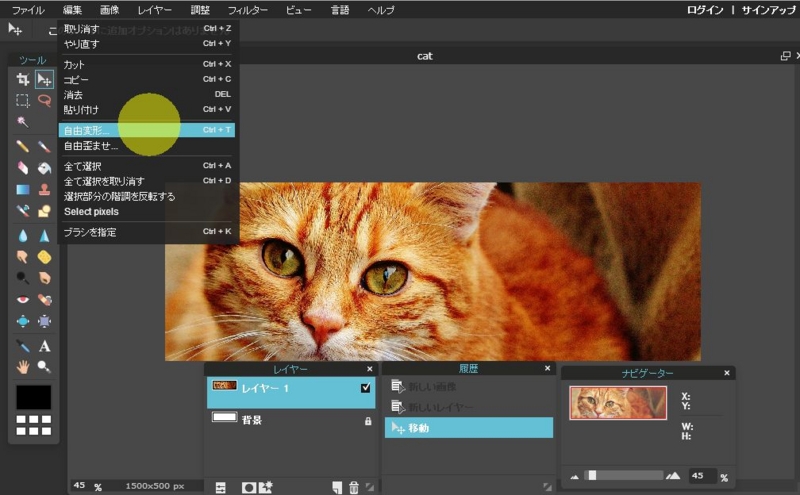
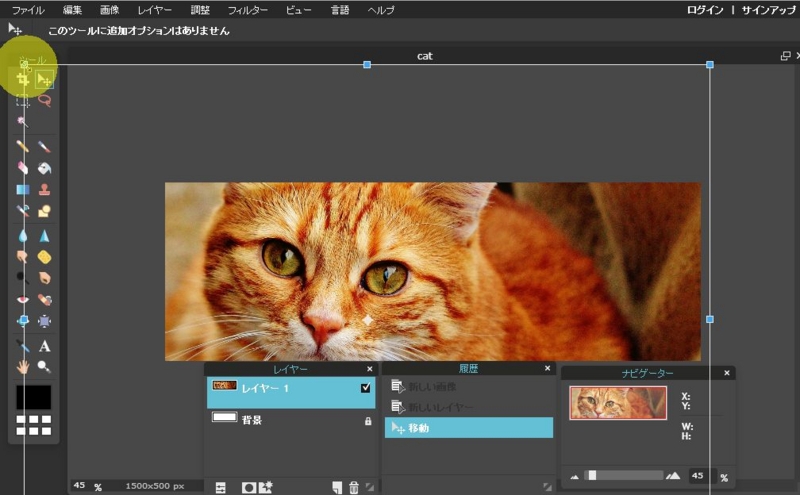
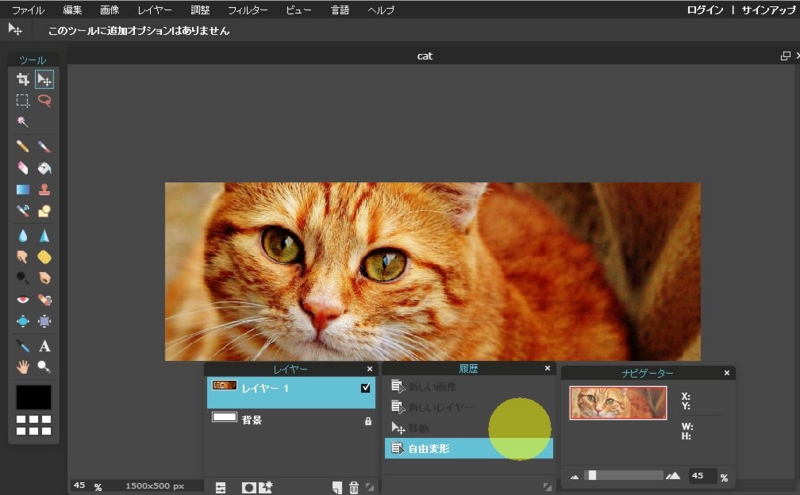
「編集」から「自由変形」を選択。

猫の画像の周りに、バウンディングボックス(白い線と青い四角で囲われている部分)が表示されます。

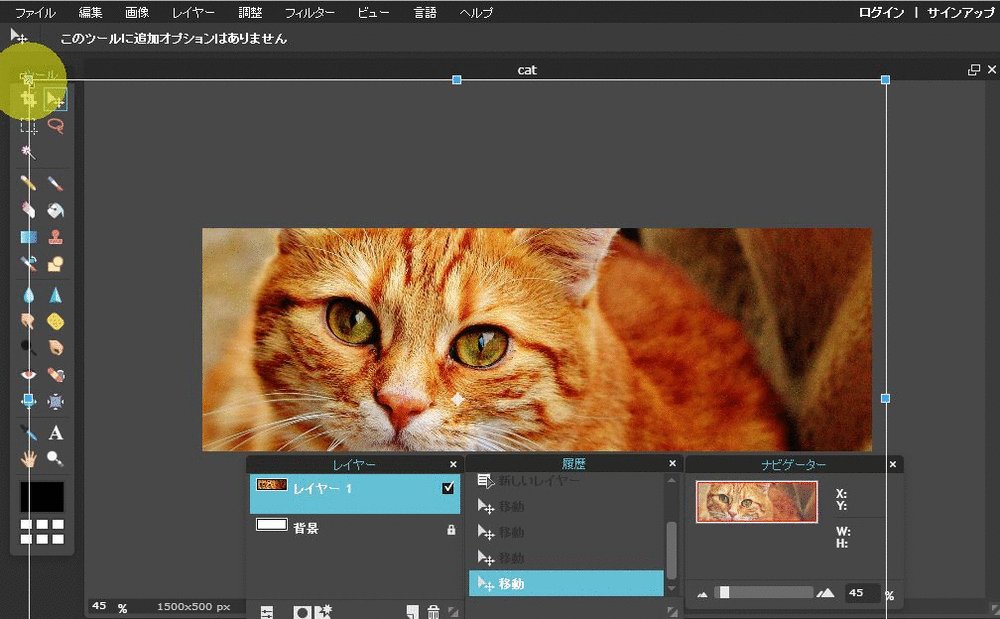
バウンディングボックスの左上、青い四角の部分にカーソルを合わせると、カーソルが矢印に変わります。(四角なら左上に関わらず、どこでもOKです。)クリックしながらドラッグすると拡大縮小ができます。

その際「Shift」キーを押しながらドラッグすると、縦横の比率を変えずに拡大縮小できます。

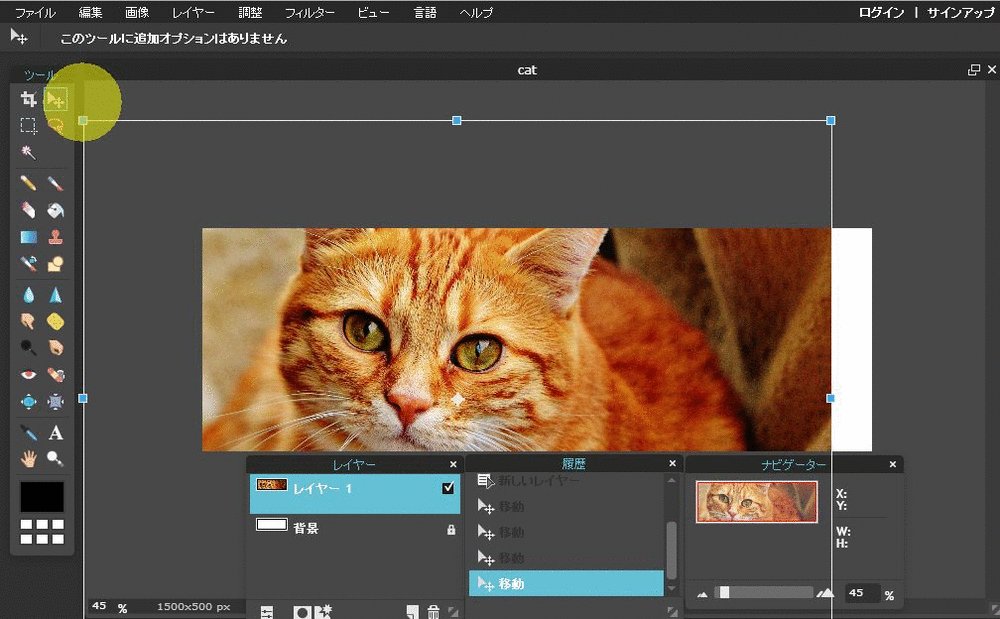
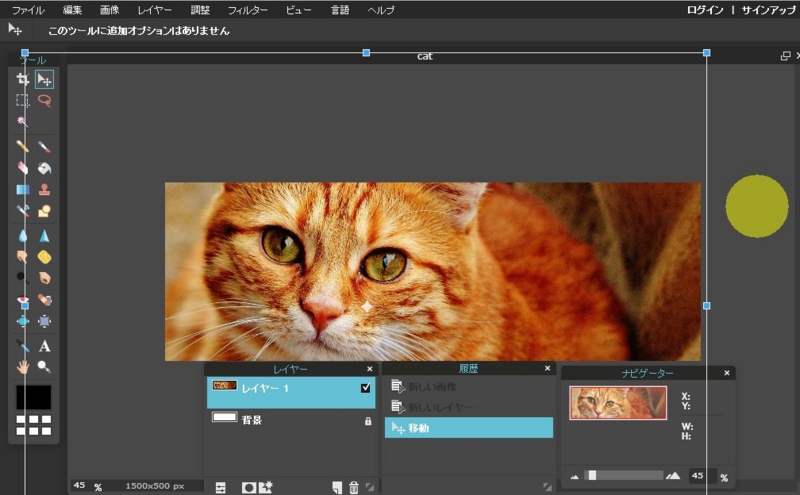
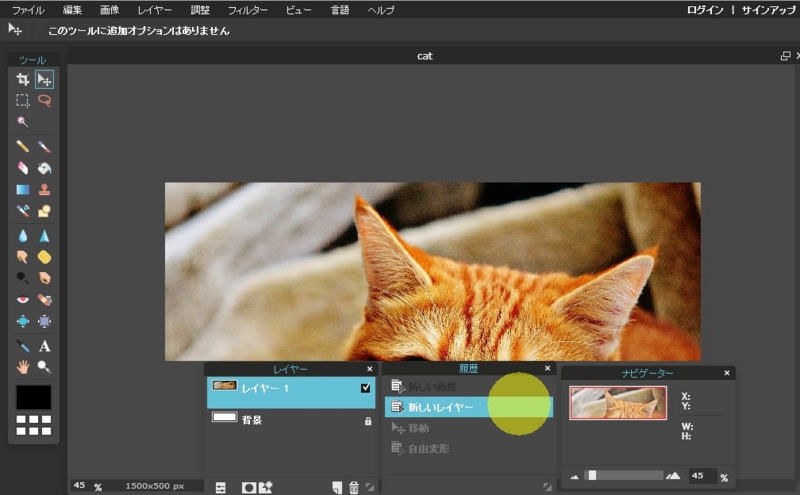
縮小しすぎると、このように余白ができてしまうので、余白ができないように調整します。

調整できたらバウンディングボックス外でクリック。

「はい」をクリックして拡大縮小の処理を適用します。

ヘッダーの元となる画像が完成しました。

※間違った場合や、後から変更したい場合は「Ctrl」+「Z」で1つ前の工程に戻るか、「履歴パネル」で戻りたい箇所をクリックすると前の工程に戻れます。
画像の加工

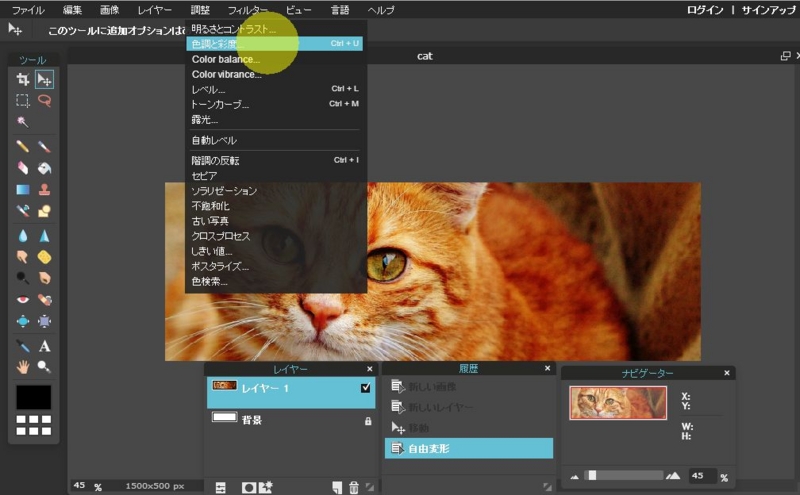
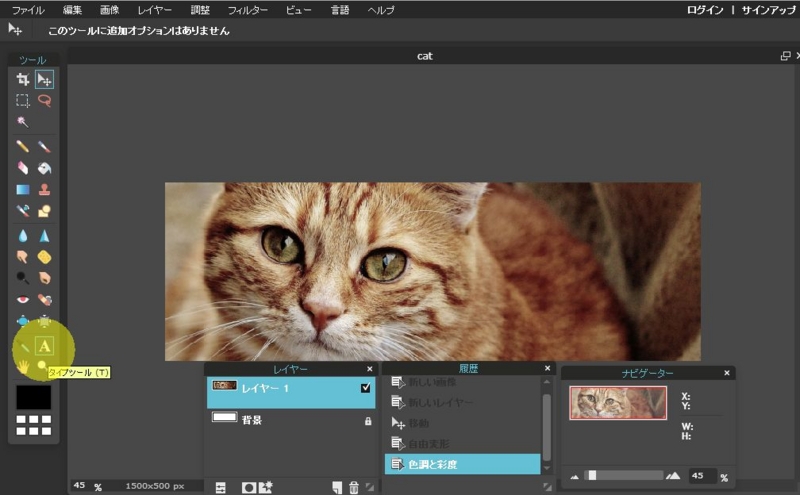
画像にちょこっとスタイリッシュな味付けをします。「調整」から「色調と調整」を選択。

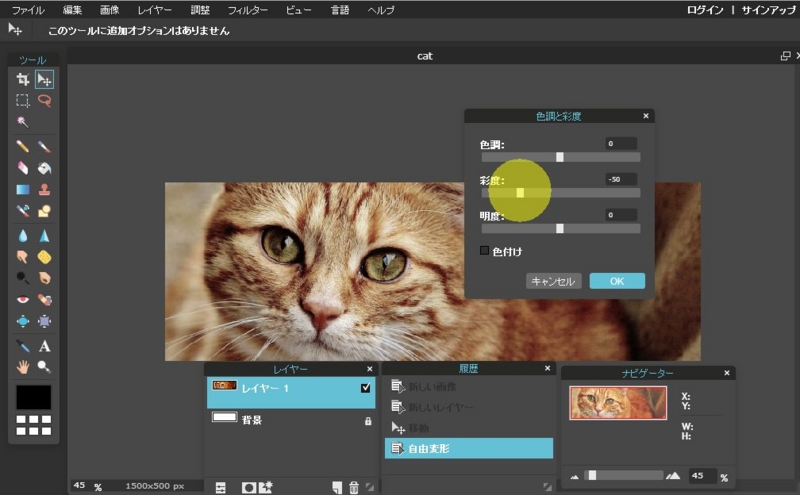
「彩度」のスライダを左方向に移動させて、彩度を落とします。「色調」「明るさ」もお好みで調整できますが、あまり過度にやるとおしゃれ感は落ちるかも?
テキストを入力

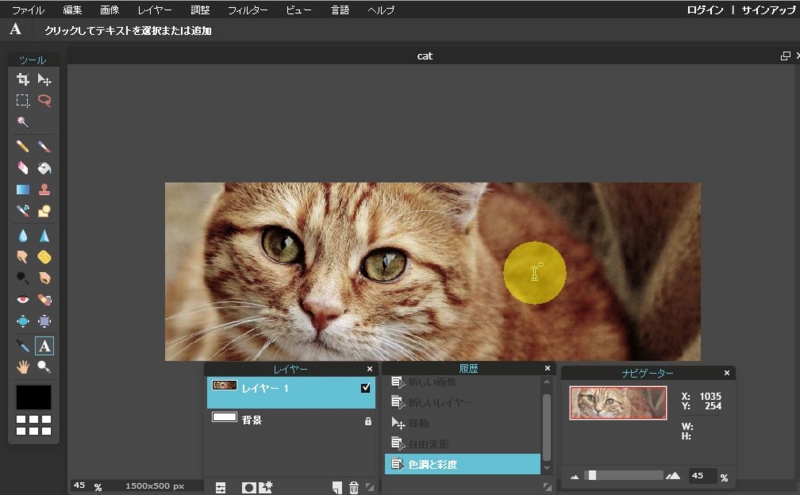
最後にテキストを打ち込みます。ツールボックスの「タイプツール」を選択。

画像の上でクリックすると…

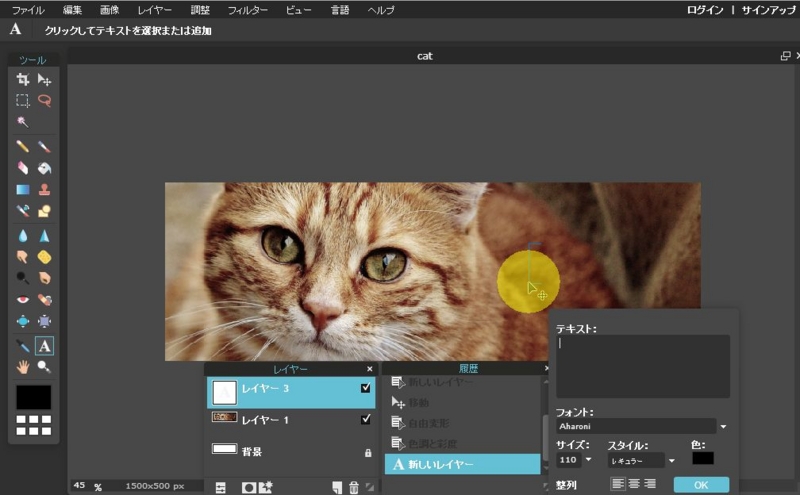
テキスト情報を打ち込むパネルが出てきます。ここに任意のテキストを打ち込み、
- 「フォント」
- 「色」
- 「サイズ」
- 「スタイル」
をお好みで調整します。

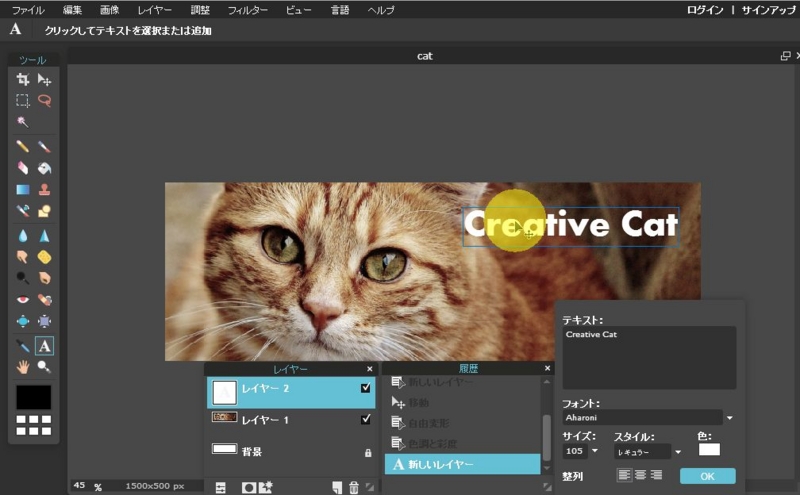
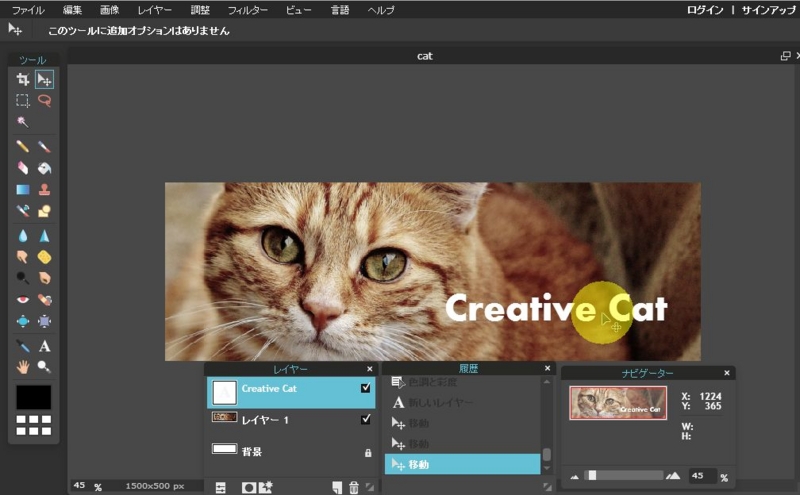
カーソルを画像の上に持っていき、クリックしながらドラッグすると、位置を調節できます。

位置を調整して「OK」をクリック。これにてヘッダー画像完成です!

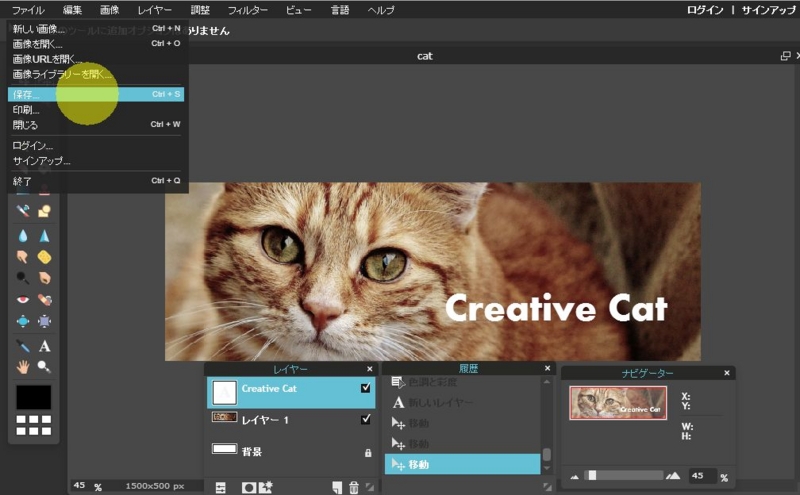
「ファイル」から「保存」を選択。

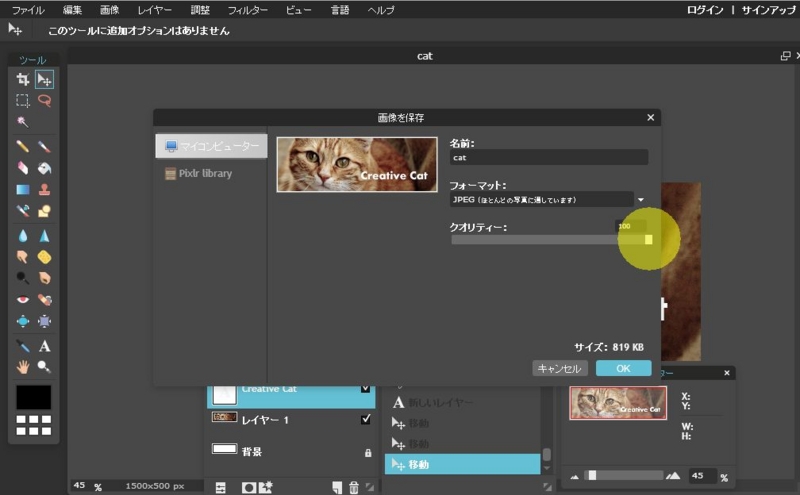
このような画面が出てきますので、クオリティーのスライダを一番右側に移動して、一番良い品質にしておきましょう。「OK」を選択し、任意の場所にファイルを保存します。

完成しました~!
スポンサーリンク
twitter上でヘッダー画像を設定してみる
どれどれ。完成した画像をtwitter上で設定してみましょう。

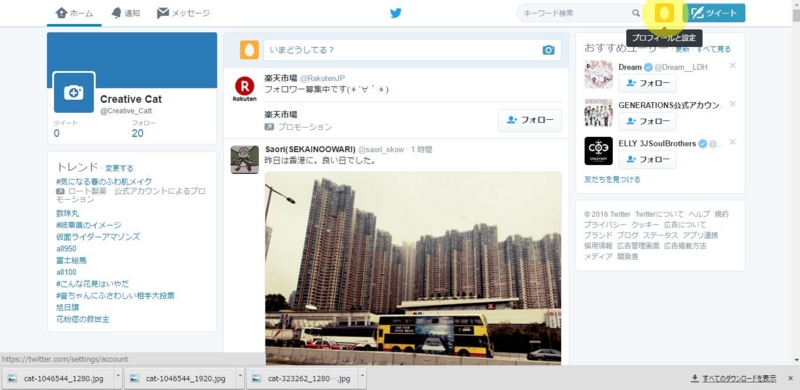
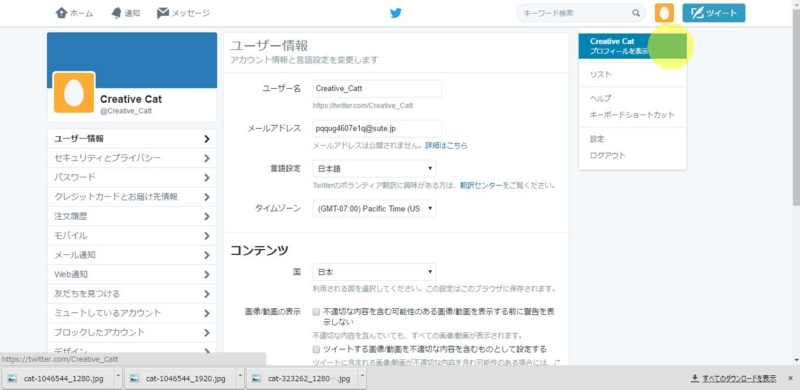
右上の「プロフィールと設定」から、

「プロフィールを表示」をクリック。

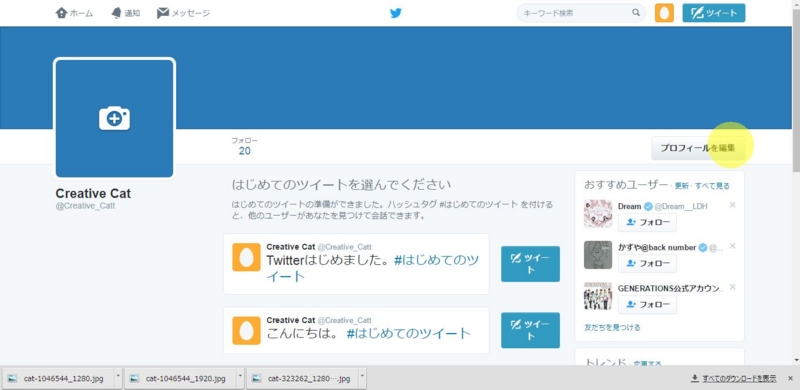
表示されたプロフィール画面から、「プロフィール編集」をクリック。

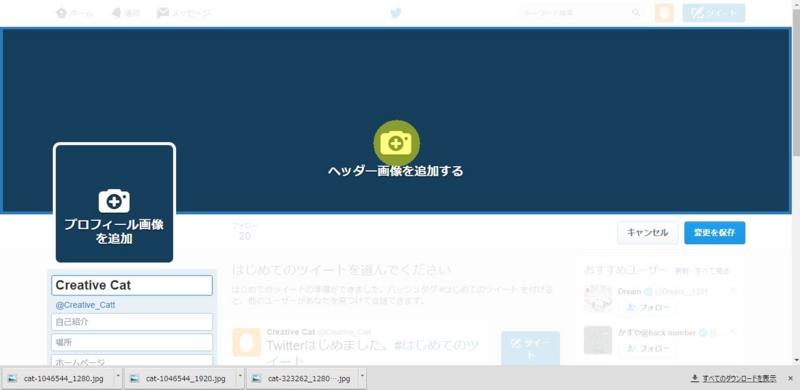
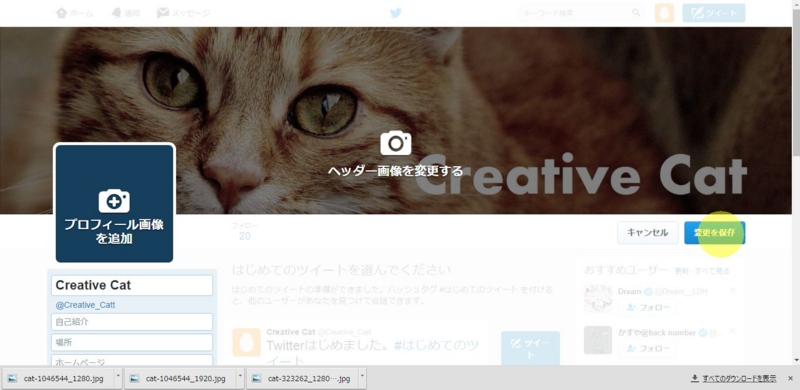
「ヘッダー画像を追加する」をクリックして、作成した画像を選択しますと…

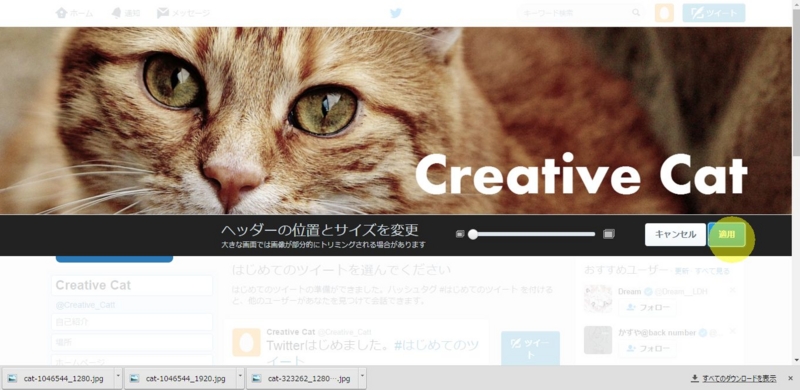
サイズ調整画面になります。縮小は必要ないので「適用」をクリック。

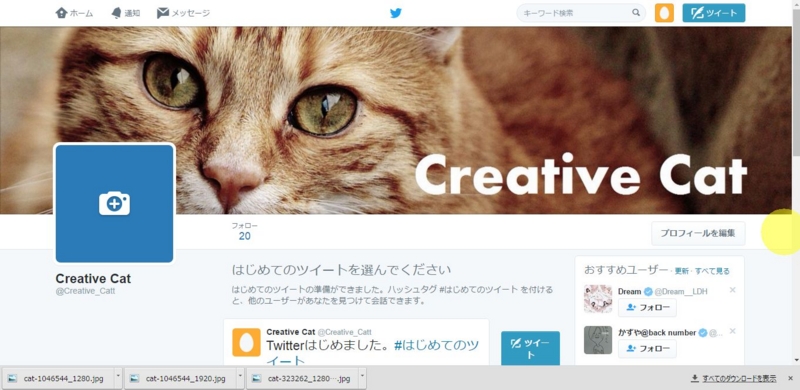
「変更を保存」をクリック。すると…

こんな感じになりました!

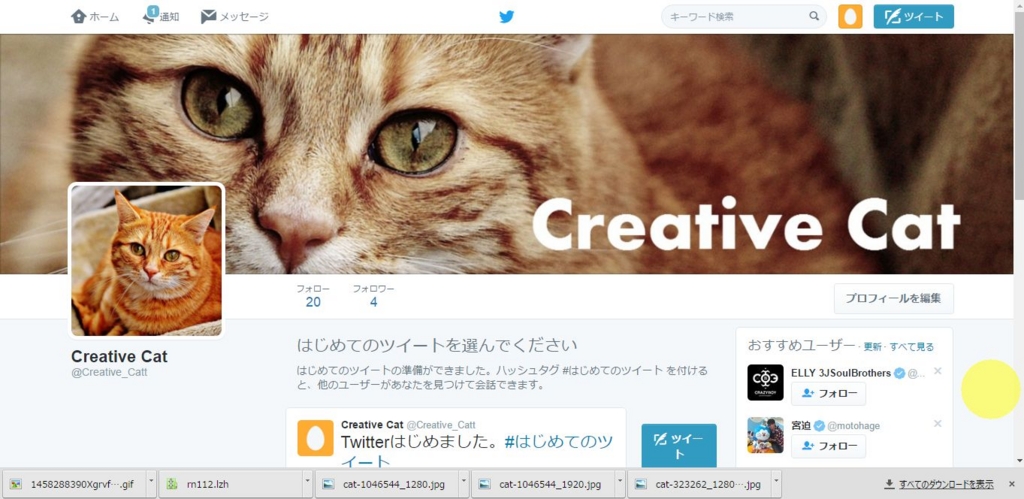
プロフィール画像も設定してみました。

ホーム画面での表示はこんな感じ。動物アイコン、ヘッダーはたくさんあるけど、これならおしゃれで差がつく!?かも。
おわりに
twitterのヘッダー画像はそれぞれ個性が出ていて面白いですね。今回は動物で作成しましたが、風景や人物でもOKです。自信がある方は、もちろん自分のお顔でも!
ぜひぜひ試してみてください!